Как включить переход назад с помощью Backspace в Mozilla Firefox.
Браузер позволяет переходить на предыдущую страницу (назад) с помощью клавиши Backspace. Однако, с релизом Firefox 86 эта возможность уйдет в прошлое, поскольку разработчики переназначат функции этой кнопки и оставят ей для использования при редактирование текстовых полей. Если вас это не устраивает, и вы привыкли использовать кнопку Backspace для навигации, в этой статье вы найдете инструкцию, как включить переход назад с помощью кнопки Backspace в Mozilla Firefox.
Почему в Firefox не работает кнопка Backspace для перехода назад
Firefox остался последним браузером, который использует кнопку Backspace для навигации по странице по умолчанию. Остальные популярные браузеры, вроде Chrome, Edge или Opera, уже давно отказались от этого решения. Разработчики объясняют это изменение необходимостью избежать путаницы, которая может возникнуть, если пользователь случайно переключит фокус с текстового поля и нажмет на кнопку Backspace. Внезапный переход на страницу назад или вперед может привести к нежелательной утрате данных, поэтому создатели браузеров считают разумной практикой отказаться от навигации с помощью Backspace. Благо, во всех популярных браузерах есть возможность вернуть этой кнопке старые функции и теперь вы знаете, как это сделать в Firefox.
Как включить переход назад с помощью Backspace в Mozilla Firefox
- Откройте браузер и в адресную строку введите
about:config. - Firefox предупредит вас о возможных рисках, связанных с изменением его настроек. Согласитесь и нажмите Принять риск и продолжить.
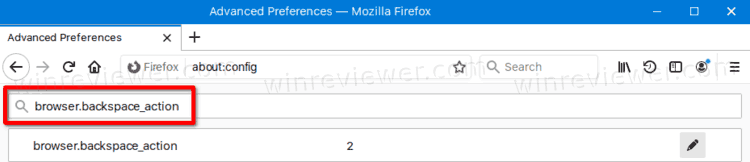
- В поисковую строку введите browser.backspace_action.

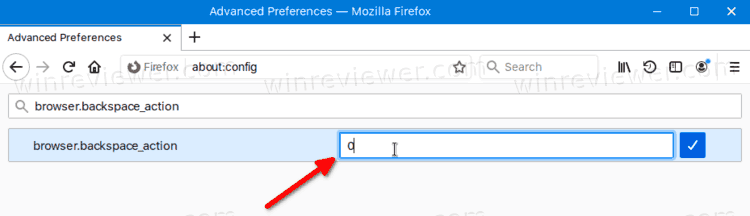
- Дважды нажмите на найденный параметр и установите его значение на 0.

- Перезапустите Firefox.
Готово! Теперь вы снова сможете перемещаться назад на страницу в Firefox с помощью кнопки Backspace.
Параметр browser.backspace_action определяет поведение браузера при нажатии на кнопку Backspace, если у пользователя не установлен фокус на текстовое поле.
Обратите внимание, что параметр browser.backspace_action может иметь несколько значений, которые будут определять разное поведение при нажатии кнопки Backspace.
- Значение
0отвечает за перемещение назад или вперед (если нажать Shift + Backspace, браузер перейдет вперед, а не назад). - Значение
1переключает кнопку Backspace и Shift + Backspace в режим кнопок Page Up и Page Down. - Если же у вас установлено значение 2, переход на страницу назад кнопкой Backspace отключится, и она будет работать только для редактирования текстовых полей.
Последнее и будет использоваться по умолчанию в Firefox 86 и новее.
💡Узнавайте о новых статьях быстрее. Подпишитесь на наши каналы в Telegram и Twitter.