Браузеры Microsoft Edge и Google Chrome снабжены удобной опцией, позволяющей создавать ссылку на любую текстовую часть веб-страницы. Функция основана на веб-стандарте ScrollToTextFragment и позволяет создавать ссылки на любой фрагмент текста на веб-странице, словно для него указан якорь, без сущестования оного в разметке HTML. Microsoft доработала эту функциональную возможность, добавив ей графический интерфейс и тем сделав её более удобной.
ScrollToTextFragment - это относительно молодая веб-технология, разрабатываемая группой сообщества в W3C. Работа над ней ещё не закончена, но уже реализована в Edge (начиная с версии 83) и Chrome (с версии 80 и выше).
Функция ScrollToTextFragment специально создана для того, чтобы пользователи могли легко переходить к определенному контенту на веб-странице. Пользователь может указать фрагмент текста, на который он хочет получить прямую ссылку, прямо в URL-адресе. При переходе по такому URL-адресу браузер найдет первое совпадение текста с указанным фрагментом, прокрутит страницу к нему, и подсветит его.
Эта удобная функция давно доступна в Google Chrome, но в браузере на данный момент нет никакого графического интерфейса быстрого создания таких ссылок. Набивать ссылки вручную неудобно, поэтому есть смысл поставить вот это расширение.
Компания Microsoft доработала фунцию в браузере Edge, реализовав команду контекстного меню, позволяюющую создавать такие ссылки одним щелчком мыши.
Эта возможность на момент написания является экспериментальной, сщуествует только в Canary-сборках Microsoft Edge, да и там по-умолчанию скрыта. Если вы не видите команду создания ссылок для выделенного текста в контекстном меню, сначала следует включить соответствующий флаг.
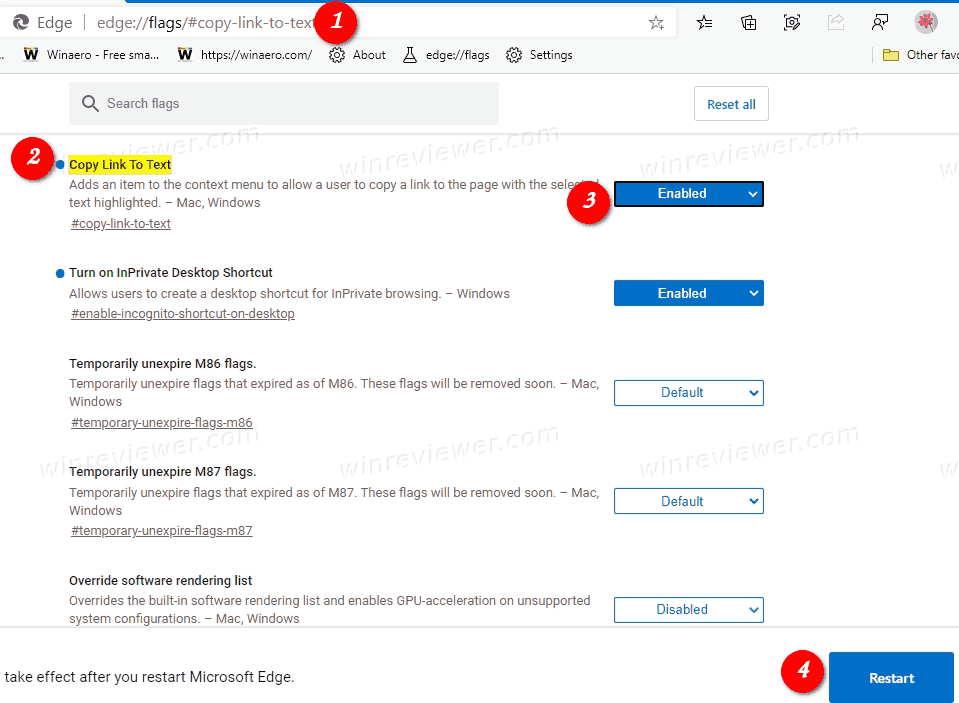
Включите флаг edge://flags#copy-link-to-text
- Откройте Microsoft Edge.
- Напечатайте (или скопируйте и вставьте)
edge://flags#copy-link-to-textв адресную строку и нажмите Enter. - Выберите
Enabledв выпадающем списке справа для параметраCopy link to text. - Перезапустите браузер.

Всё готово. Теперь можно воспользоваться новой функцией браузера.
Чтобы создать ссылку на фрагмент текста в Microsoft Edge
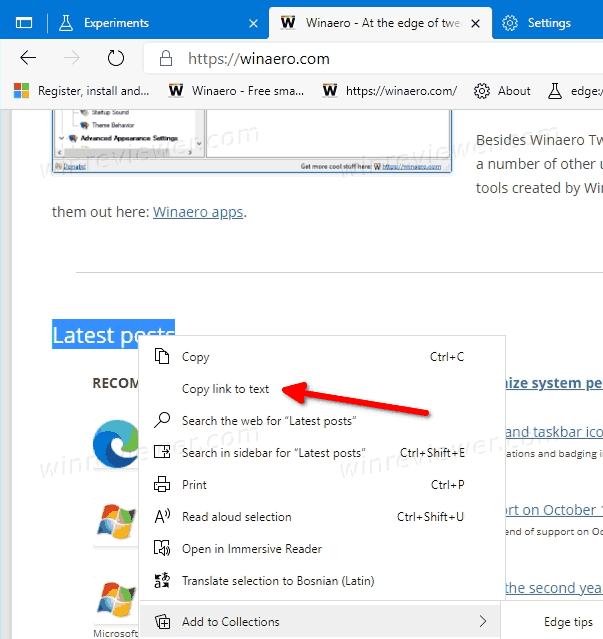
- Откройте Microsoft Edge и перейдите на страницу, на которой находится нужный фрагмент текста.
- Выделите текст, на который вы хотите создать ссылку.
- Щелкните правой кнопкой мыши на выделенном тексте и выберите из контекстного меню пункт Копировать ссылку на текст (Copy link to text).

- Откройте новое окно или вкладку и вставьте содержимое буфера обмена (нажмите Ctrl + V). См. примечание ниже.
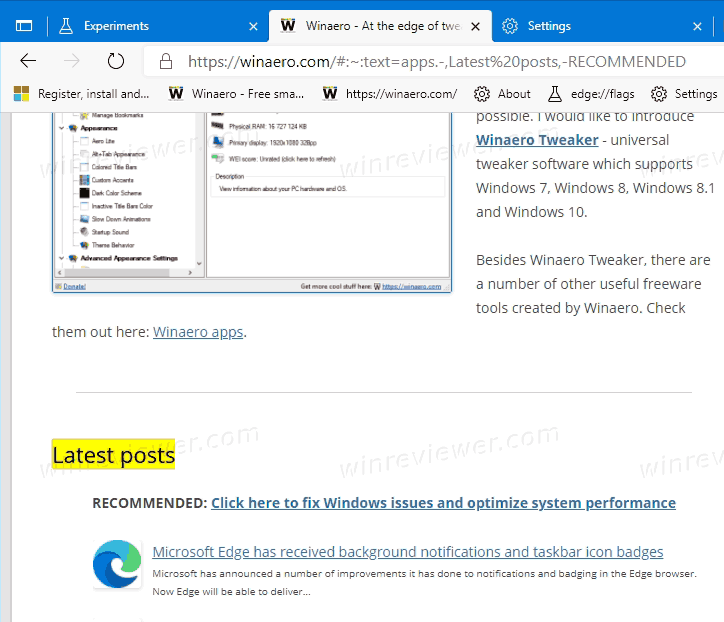
- Как только вы нажмете Enter, Edge откроет целевую страницу, прокрутит ее до указанного фрагмента текста и выделит его.

Примечание. На момент написания этой статьи эта функция, похоже, работает с ошибкой. Выделенный текст добаляется перед URL-адресом при копировании. По-моему, так быть не должно, так как этот текст приходится удалять при вставке в адресную строку браузера.
Ешё я заметил, что Microsoft Edge добавляет к ссылке немного текста, находящегося до и после выделенного фрагмента. Браузер таким образом гарантирует переход к выбранному вами абзацу, а не к первому появлению выделенного текста на целевой странице. Это отличное решение для случаев, когда выделенный фрагмент неоднократно повторяется в тексте.
Например, чтобы перейти непосредственно к разделу последних публикаций на Winaero, вы можете использовать следующий URL-адрес:
https://winaero.com/#:~:text=apps.-,Latest%20posts,-RECOMMENDED
Используя возможность создания ссылок с привязкой к тексту, вы можете создать ссылку на любуй фрагмент текста часть любого веб-сайта, что бывает крайне полезно.
💡Узнавайте о новых статьях быстрее. Подпишитесь на наши каналы в Telegram и Twitter.