Мы рассмотрим, как добавить несколько disable-features к ярлыку Chrome и Edge.
Даже стабильные версии браузера Chrome или Edge содержат в себе много скрытых экспериментальных функций, которые пока что не готовы к публичному релизу. Многие энтузиасты используют эти функции для улучшения работы с браузером или просто для тестирования ценой стабильности или совместимости браузера. Часть экспериментальных функций скрыта в разделе с так называемыми «флагами». В Chrome получить к нему доступ можно по адресу chrome://flags, а в Edge по аналогичному edge://flags. Но знаете ли вы, что это не единственное место, где можно включить предварительные функции?
Часть экспериментальных возможностей браузера включается или отключается при помощи специальных аргументов командной строки
enable-features (включить) или disable-features (выключить). Когда-то такими командами пользователи включали темную тему в Chrome, пока разработчики не реализовали полноценную поддержку темных интерфейсов. Список экспериментальных функций постоянно пополняется, поэтому многим интересно, как включить новые функции Chrome и Edge с помощью команды enable-features.В отличие от раздела с «флагами», где пользователь может просто выбрать несколько экспериментов из доступного списка, работа с командами немного сложнее, поскольку требует от пользователя знания конкретной команды и правил ее ввода. Вот как это делается.
Как включить экспериментальные функции в Chrome или Edge с помощью Enable-Features
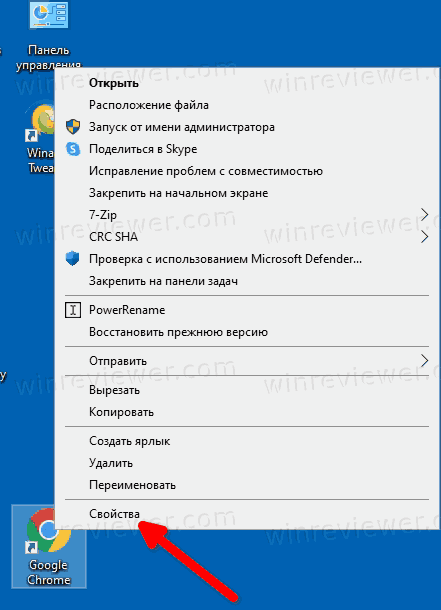
- Нажмите правой кнопкой по ярлыку браузера и выберите Свойства.

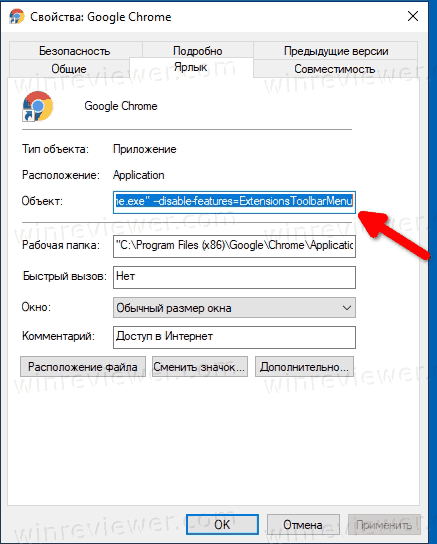
Свойства ярлыка Chrome - На первой вкладке Ярлык найдите поле Объект.
- Перейдите в конец пути и после
chrome.exeилиmsedge.exeпоставьте пробел, а затем введите команду--enable-features=команда. - Если вы хотите отключить какую-то функцию, используйте команду
--disable-features=команда.
Chrome пример использования Disable-Features - Вместо «команда» следует вводить название необходимой функции. К примеру, GlobalMediaControls.
Готово!
Вот пример команды для включения глобальных элементов управления мультимедиа в Google Chrome. Путь к файлу содержит следующее:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --enable-features=GlobalMediaControls
Важно: соблюдайте синтаксис при вводе команды. После кавычек обязательно должен стоять пробел и два дефиса без разделения. Тире в этом случае не сработает. Точка в конце не ставится.
Теперь давайте рассмотрим, как можно включить или отключить сразу несколько экспериментальных функций в Chrome или Edge с помощью Enable-Features и Disable-Features.
Как добавить несколько disable-features к ярлыку Chrome и Edge
- Щелкните правой кнопкой мыши по ярлыку браузера и выберите Свойства.
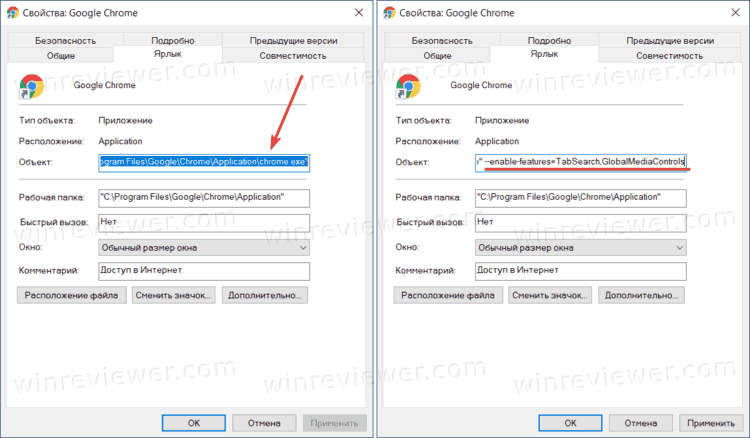
- На вкладке Ярлык в конце пути добавьте пробел и введите
--enable-features=команда1,команда2,команда3и так далее. - Аналогичным способом вы можете выключить несколько функций одновременно, используя команду
--disable-features=команда1,команда2,команда3. Команд может быть несколько – здесь указано три только для примера.
- Кликите на "Применить" и "ОК" в свойствах ярлыка, чтобы сохранить изменения.
- Запустите браузер с только что измененного ярлыка.
Готово!
Вот пример команды включения двух экспериментальных функций, а именно поиска вкладок и глобального управления медиа:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --enable-features=TabSearch,GlobalMediaControls
Важно: при указании нескольких функций разделение происходит запятой без пробела. Точка в конце не ставится.
Обратите внимание: при включении экспериментальных функций Chrome или Edge с помощью команды в свойствах ярлыка вы применяете изменения только к КОНКРЕТНОМУ ярлыку. Иными словами, включенные или отключенные вами экспериментальные функции не будут запускаться, если вы откроете браузер из другого места или даже другого ярлыка на том же рабочем столе или из меню Пуск. Хотя такой механизм может показаться странным, логика заключается в том, чтобы держать тестовое окружение с экспериментальными функциями в своей отдельной «песочнице».
Эта статья - совместный труд Сергея Ткаченко и Тараса Бури, она написана в соавторстве.
💡Узнавайте о новых статьях быстрее. Подпишитесь на наши каналы в Telegram и Twitter.